#프로덕트
#트렌드
2024 피그마 업데이트 핵심 정리 (Config 2024)
6월 26일부터 27일까지, 디자인 분야의 핵심 이벤트라고 할 수 있는 피그마 컨퍼런스 ‘Config 2024’가 모스콘 센터에서 열렸습니다.
이번 행사에서는 피그마가 무엇을 업데이트 했고, 이것이 디자인 사회와 디자이너들에게 어떤 영향을 미칠지 빠르게 살펴보겠습니다.
1. 피그마 AI 시대가 도래했습니다.
이번 피그마 컨퍼런스에서 가장 많이 호응을 받은 기능은 역시 AI 였습니다. 굉장히 다양한 기능이 탑재된 만큼, 어떤 기능이 업데이트 되었는지 확인할 필요가 있습니다.
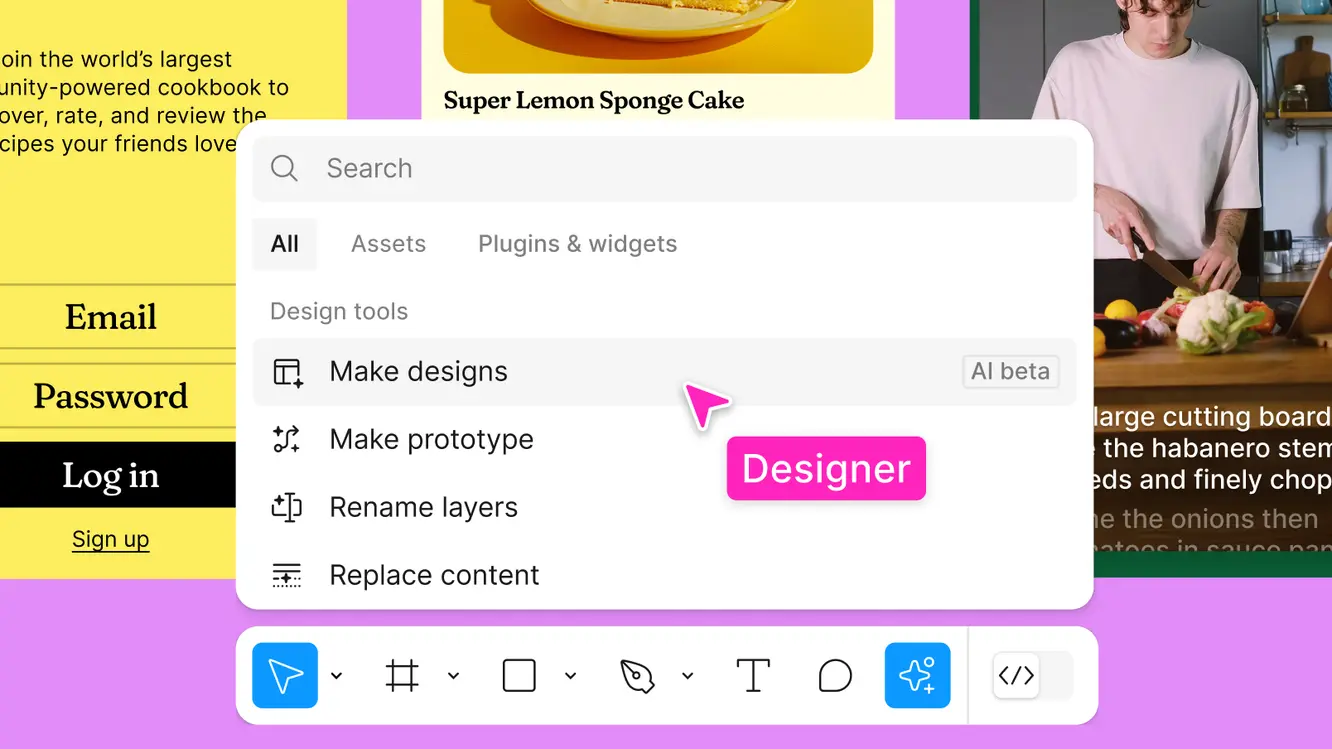
- 디자인 초안 제작 : 텍스트 프롬프트만 입력하면 AI로 디자인 초안을 만들 수 있습니다. 원하는 디자인을 프롬프트로 입력하면 피그마가 자동으로 디자인을 생성합니다. 생성된 디자인의 폰트와 색상, 간격까지 커스텀이 가능합니다.
- 프로토타입 만들기 : 프로토타입으로 연결하고 싶은 프레임을 선택해서 기능을 실행하면 피그마가 프로토타입을 자동으로 연결해줍니다.
- 레이어 이름 변경 : 클릭 한 번으로 모든 레이어에 의미 있는 이름을 지정하여 파일을 정리해줍니다. 항상 ‘레이어 정리’를 외치던 대표님이 어디선가 웃고 계신 것 같네요.
- 이미지 생성 및 배경 제거 : 프롬프트를 입력하면 피그마가 이미지를 생성해줍니다. 배경이 있는 이미지는 자동으로 배경을 지워줍니다.
- 텍스트 다시 쓰기 : AI가 텍스트를 새로 작성합니다. 텍스트를 다른 어조로 다시 쓰고, 다른 언어로 번역하고, 디자인에 맞게 텍스트를 줄여주기도 합니다.
오픈패스 님이 작성한 다른 아티클
더보기
지금 릴리즈가 된건가요? 피그마 최신 업데이트를 해도 변화가 없어서..
한번에 업데이트가 되면 오히려 혼란스러울 수 있어서 순차적으로 랜덤하게 업데이트 되는 것 같습니다!
감사합니다 EO!! :)
추천 아티클